A vector file logo is a type of graphic that’s essential for ensuring your brand identity remains consistent and scalable across various mediums. Unlike raster images made up of pixels that can become distorted when enlarged, vector graphics are composed of paths defined by mathematical equations. This means you can resize your vector logo to fit a business card or a billboard, and it will retain its crisp, clean edges without any loss in quality.
When you’re dealing with branding and design, using a vector logo is pivotal for maintaining a professional appearance. Whether you’re screen printing shirts or designing a website, vector files provide the versatility needed. They are typically created in graphic design software and can be edited and customized without losing clarity or quality.
Using vector logos is also crucial for other applications such as engraving, animation, and 3D modeling. Because they are easily scalable and editable, you have the freedom to adjust the logo to fit into various creative projects. As a result, your logo becomes a versatile asset in branding and marketing materials, ensuring a coherent visual identity across all platforms.
Understanding Vector Files
Vector files are essential in the world of graphics, providing scalability and precision for logos and other designs. Before diving into the specifics, it’s important to recognize the unique aspects of vector files that set them apart from raster images such as lossless scalability and resolution independence.
Vector vs. Raster
Vector graphics are made up of paths defined by mathematical formulas, which means they can be scaled infinitely without losing quality. These files are ideal for logos and line art. In contrast, raster images (like PNG, GIF, JPG, or JPEG) are composed of pixels, which can become blurry when enlarged beyond their original size. This fundamental difference is crucial when deciding between vector or raster formats for your projects.
Key Characteristics of Vector Files
Vector files have several distinctive features:
- Scalability: They can be resized without losing clarity.
- Editability: Individual elements can be manipulated separately.
- Smaller File Size: Often smaller than raster images, especially for simple designs.
- Resolution Independence: Clarity is maintained regardless of how much you zoom in or out.
These characteristics make vector files the preferred choice for design elements that require frequent resizing, like logos or icons.
Common Vector File Formats
There are many vector file formats, but here are a few common ones you should know:
- .EPS (Encapsulated PostScript): Widely compatible and often used for logos and print graphics.
- .AI (Adobe Illustrator): Proprietary Adobe format, standard for vector graphics in professional design environments.
- .SVG (Scalable Vector Graphics): An open standard for the web defined in XML, making it ideal for online use.
Each of these file formats is suited for different scenarios, but all share the key vector characteristics of scalability and editability. When choosing a file format, consider your end use—whether for print, web, or a specific software’s compatibility.
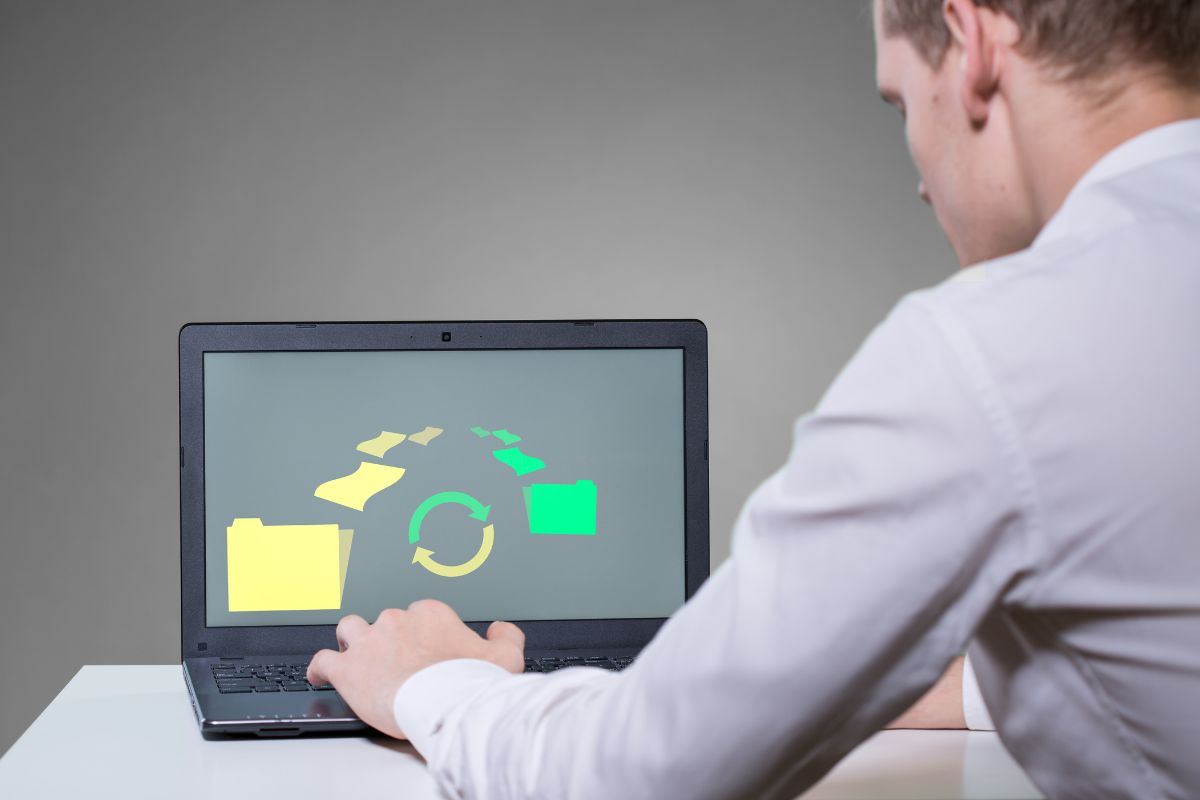
Benefits of Using Vector Files for Logos

Vector logos are essential for maintaining professionalism in your branding. You’ll find they convey designs with clarity and high quality, regardless of how you choose to scale them.
Scalability and Resolution
Vector files are synonymous with scalability and quality. Scalable Vector Graphics (SVGs) ensure your logo maintains crispness and resolution at any size, from the size of a postage stamp to a billboard. This inherent flexibility means your logo’s quality remains uncompromised when scaling up or down, thus preserving brand clarity across diverse applications.
Editing and Customization
With vector files, editing and customization are straightforward. Elements within vector logos are individually editable, allowing you to adjust shapes, colors, and typography with precision. The level of control ensures that modifications keep the logo’s higher quality intact. This transparency and flexibility in editing gives you the power to refine your branding elements as needed, without losing clarity.
File Size and Efficiency
Despite their scalability, vector files have a relatively small file size, making them efficient for use in various platforms. Dealing with large raster images could slow down your workflow, but vector logos provide a lighter, more efficient alternative. This efficiency aids in maintaining quality without the burden of large file sizes, ensuring that your branding elements load quickly on all devices.
Remember, every element of your logo in a vector file is a contribution to seamless branding and impeccable visual communication.
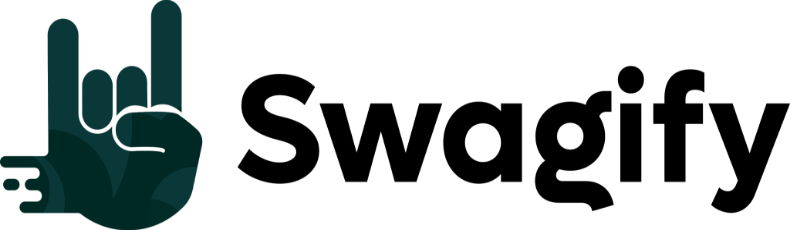
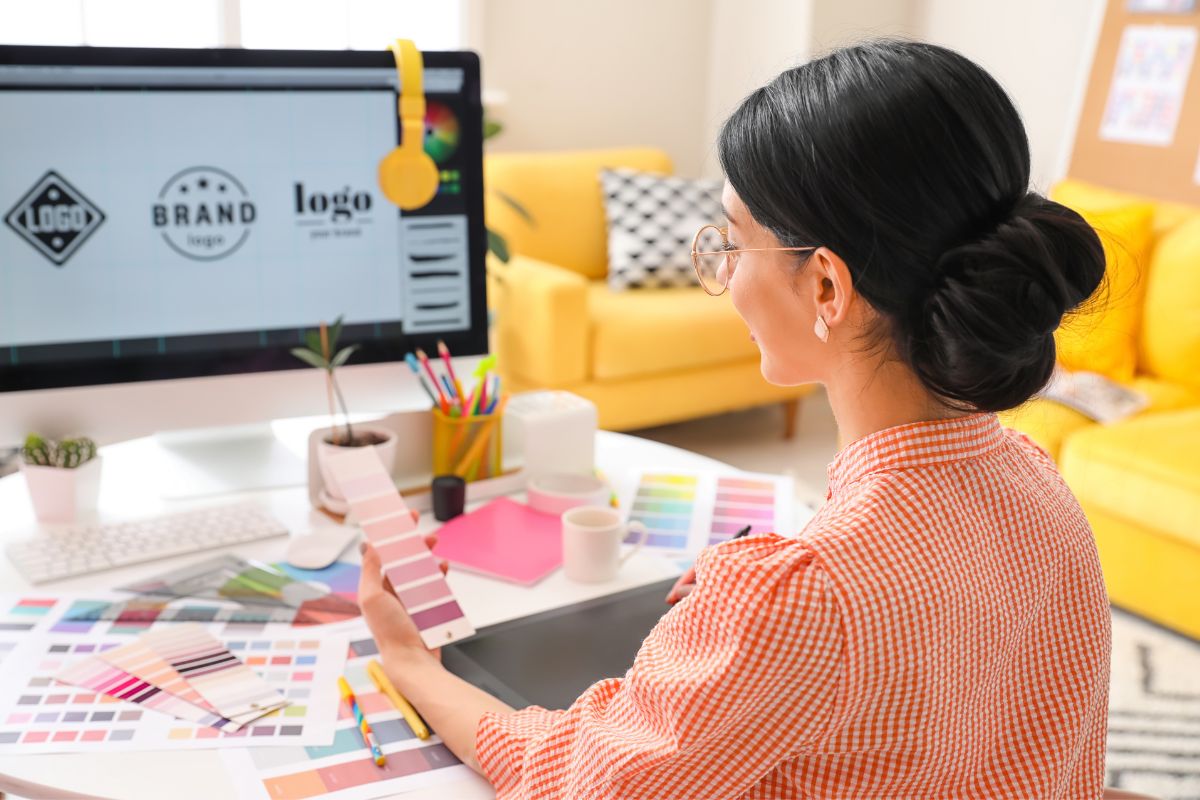
Designing with Vector Graphics

When you’re creating logos or any form of graphic design, vector graphics are your go-to because of their scalability and precision. With vectors, your designs remain sharp at any size, essential for logo design where scalability across media is crucial.
Creating a Vector Logo
Your design journey begins with creating a vector logo. Unlike raster images made of pixels, vector logos consist of paths defined by a start and end point, along with other points, curves, and angles. Start by sketching out your logo concept, considering elements such as lines, shapes, and colors that represent your brand identity accurately. Using software like Adobe Illustrator, begin crafting your logo by plotting points and forming curves. The precision of vector lines ensures that your logo can be resized without any loss in quality, from a small favicon to a large billboard.
Editing Vector Illustrations
After creating your logo, editing vector illustrations becomes an iterative process. Work within a vector graphic editor to tweak and refine elements. You can easily adjust lines, alter colors, and manipulate individual points and curves to perfect your design. This ability to edit seamlessly without quality degradation is a powerful advantage exclusive to vector graphics. Within this realm of precision, adding or altering texts within your illustrations can be done uniformly and consistently, ensuring brand consistency across various applications.
Vector Graphic Design Software
Choosing the right vector graphic design software is pivotal to your design process. Industry-standard programs like Adobe Illustrator are preferred by professional designers for their comprehensive toolsets and compatibility with various file formats. For those seeking free alternatives, Inkscape is a capable open-source vector editor that supports SVG files. Other notable mentions include CorelDRAW, which has a strong following among graphics professionals. Each of these software options has its strengths, with some being better suited for detailed illustrations while others are optimized for logo design and text manipulation.
Vector Files in Digital and Print Media

Vector files are essential for maintaining sharpness and clarity across diverse media. Unlike raster images, vector graphics retain quality at any scale, making them ideal for both digital applications and physical print materials.
Web Use and Online Platforms
For Web Design and Social Media: Vector files, such as SVG and PDF, are fundamental to web design due to their scalability and minimal file size. When you use vector files for logos on websites or platforms like Facebook or Instagram, you ensure that your brand identity remains crisp on any device. This is particularly beneficial for high-resolution displays and various online advertising formats.
Editing and Export: Given their nature, vector files allow for easy editing in software like Adobe Illustrator. When you’re ready to export your web assets, a vector logo can be converted to the required formats without loss of quality, facilitating a seamless integration with the internet ecosystem.
Print Materials and Physical Media
For Physical Advertising and Business Cards: Vector files are pivotal when you print materials like business cards, brochures, or large-scale advertising banners. Since print requires a much higher resolution to avoid pixelation, vector-based logos are your best bet. These files, typically EPS or AI formats, can be scaled to any size requisite for print without degrading quality.
File Size and Detail: In print, your file size is not constrained by loading times as it is on the web, which empowers you to incorporate intricate detail into your vector designs. However, it’s imperative to ensure that any text in your logos is legible at the size it will be printed, especially for smaller items like business cards.
By leveraging vector files, you have the assurance that your visual identity will look professional, whether viewed on the myriad of screens online or as tangible media that falls directly into the hands of your audience.
Exporting and Converting Vector Files

When preparing vector file logos for various uses, it’s critical to understand how to effectively export and convert these files while maintaining quality. This process can impact not only the visual fidelity but also the file size and compatibility across different platforms and devices.
File Format Compatibility
Vector files are often created in formats such as .ai (Adobe Illustrator) or .svg (Scalable Vector Graphics). To ensure that your vector logo retains its scalability and quality, exporting to formats like .pdf (Portable Document Format) or .eps (Encapsulated PostScript) is common practice. Both of these formats are widely recognized and can be opened using Adobe Acrobat among other applications. When exporting, you’ll typically find options to adjust the file size and quality, allowing you to balance the need for high-resolution graphics with the constraints of file size.
- PDF: A universal format compatible with many programs, retaining vector qualities.
- EPS: Ideal for high-quality print materials; maintains design integrity.
- AI: Adobe Illustrator’s native format; preserves layers and editing capabilities.
- SVG: Widely used for web due to its scalability and small file size.
When selecting a file format, consider your end-use. For example, SVG is optimal for web use due to its small file size and scalability, while EPS is preferred for high-quality printing.
Transitioning Between Vector and Raster
Converting vector logos to raster formats such as .png is necessary when dealing with certain web applications or when a logo is required in a pixel-based medium. Programs like Adobe Photoshop can facilitate this conversion. When transitioning from vector to raster:
- Choose the appropriate resolution; high for print (300dpi), lower for web (72dpi).
- Keep transparency in mind; PNG supports transparent backgrounds.
Remember that converting to raster formats like PNG involves choosing a resolution that will define the detail and clarity of your logo. A higher dpi (dots per inch) means a sharper image but also a larger file size, which can be important when limited by storage or bandwidth. Converting back to a vector format from a raster file is more complex and often requires redrawing or using specialized software to trace the image back into vector shapes.
By understanding these formatted transitions, you can ensure your logos maintain their intended quality and are suitable for their intended medium.
Optimizing Vector Files for Different Uses

When dealing with vector files, especially those containing logos, understanding optimization techniques is key to ensure that your brand logo maintains visual consistency across various mediums, remains recognizable, and builds trust with your audience.
Brand and Logo Application
To maximize brand identity and recognition, utilize AI files for your logos. These master files are scalable to any size, guaranteeing that your brand logo stays legible and maintains quality whether it’s printed on a business card or a billboard. Remember, consistent logo application across all platforms cements consumer trust and aids in effortless brand recall. Here are some ways to optimize:
- For web use, compress the file size without losing clarity to ensure fast loading times.
- For print materials, use the highest resolution possible to keep the logo sharp and clear.
Technical Considerations for Vector Files
Optimizing vector files is not just about resizing; it involves technical considerations to preserve the logo’s integrity. Keep these in mind:
- Compatibility: Save your vector files in a format that’s widely accessible for different applications and vendors, such as .EPS or .SVG.
- Purpose-specific versions: Customize different versions of your logo for specific uses, like a simplified variant for small sizes where intricate details might be lost.
By paying attention to these aspects, you ensure that your brand logo is a faithful visual representation of your brand, no matter the platform or purpose.
Vector File Management and Best Practices

Proper management of your vector files and adherence to best practices will ensure that your graphics remain high-quality and flexible to accommodate various media. These well-maintained files will communicate your message seamlessly to your audience.
Organizing Vector Files
Organizing your vector files is fundamental to efficient workflow and file retrieval. You should establish a clear naming convention that includes project names, dates, and versions for your master files. Keep them in dedicated folders segmented by client or project type. For file types, prioritize formats like SVG, EPS, and AI as they offer scalability and editability without loss of quality.
Tables can be useful for tracking vector file details:
| File Name | Date Modified | Version | File Type |
| Logo_Final_v2 | 01-06-2024 | 2.0 | EPS |
| Banner_Design_v1 | 12-05-2023 | 1.0 | AI |
Maintaining High-Quality Graphics
High-quality graphics are non-pixelated and provide transparency when needed, which works perfectly in different layouts. To achieve and maintain this, use vector files crafted through mathematical equations that ensure sharpness at any size. Always edit from the master file to avoid quality degradation and save out copies for specific uses. Remember that the message you are conveying and the audience you are targeting require graphics that appear professional and seamless across all devices and materials. Use vector files for your logos to achieve a clean and flexible presentation, while raster files can be kept for textured or photographic elements that do not require scaling.
Frequently Asked Questions
Vector file logos are essential in maintaining visual quality across different mediums. Below are answers to common queries to help you utilize vector graphics effectively.
What are the ideal vector file formats for printing?
For printing, the most recommended vector file formats are EPS (Encapsulated PostScript), AI (Adobe Illustrator), and PDF (Portable Document Format). These formats preserve the logo’s quality at any size and are widely accepted by professional printers.
How is a vector file logo typically utilized?
Vector file logos are used where scalability and editability are important, such as in business cards, brochures, banners, and other marketing materials. They are preferred for their ability to be resized without losing clarity.
Can you give an example of a vector file logo?
An example of a vector file logo could be a company’s emblem designed in Adobe Illustrator and saved as an AI file. This logo can then be scaled for use on anything from a business card to a billboard without any pixelation or quality loss.
How can you convert an existing logo to a vector format?
Converting an existing logo to vector format can be done using vectorization tools in graphic design software like Adobe Illustrator. The process involves tracing the bitmap image and recreating it as a vector graphic.
What are the steps to create a vector file from scratch?
Creating a vector file from scratch involves opening a vector-based program, setting up a new document, and using tools like pen, shapes, and text to design the logo. Once the design is complete, save it in one of the vector formats for future use.
How can one identify if a logo is in vector format?
To check if a logo is in vector format, look for file extensions like .AI, .EPS, .SVG, or .PDF. Alternatively, zoom in on the logo; if it remains crisp and clear regardless of size, it’s likely a vector.